Integrating Gamera with Webflow
Adding Gamera to your Webflow site is extremely simple and can be done directly from within the logged-in Webflow site designer. Simply follow the instructions below:
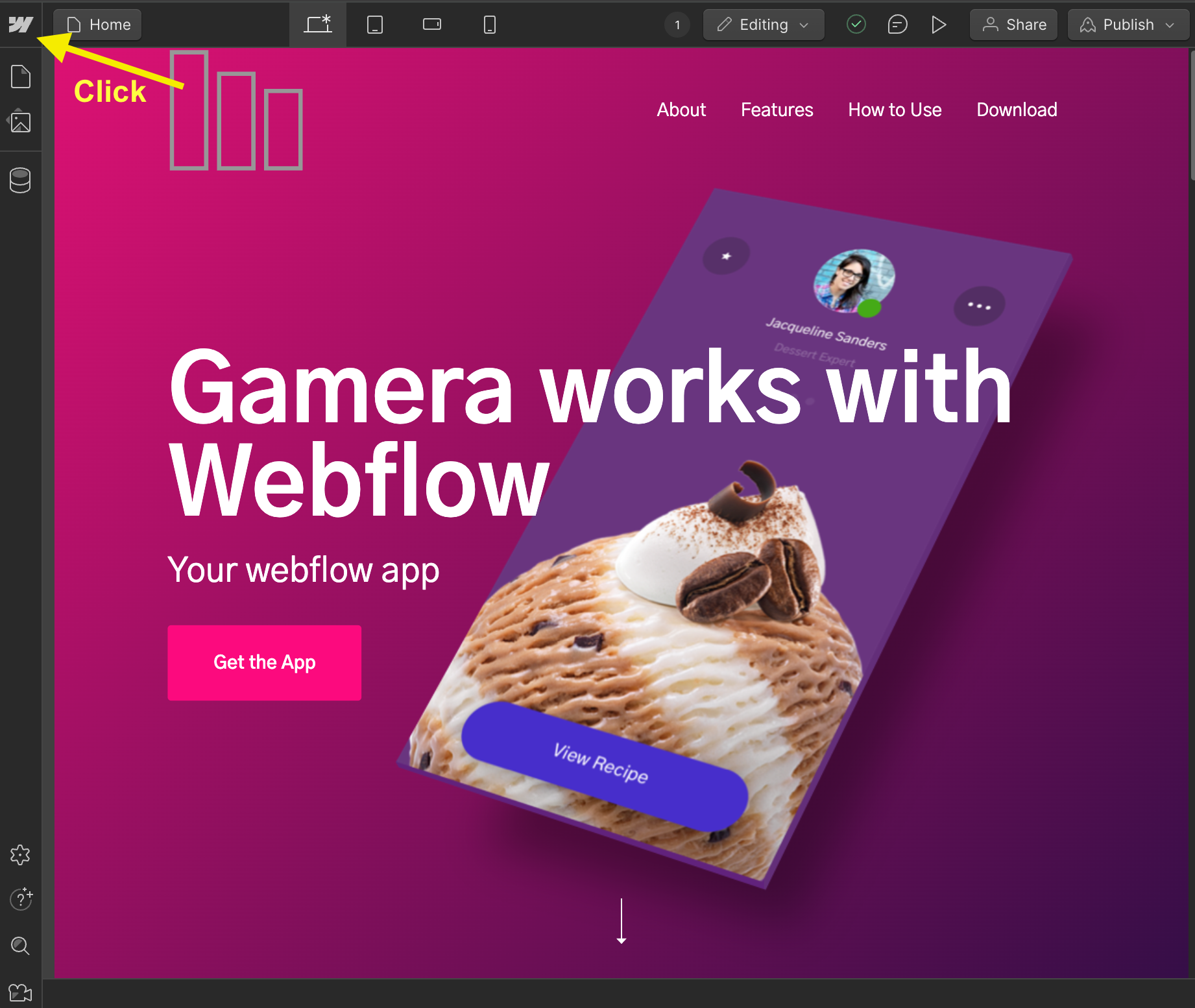
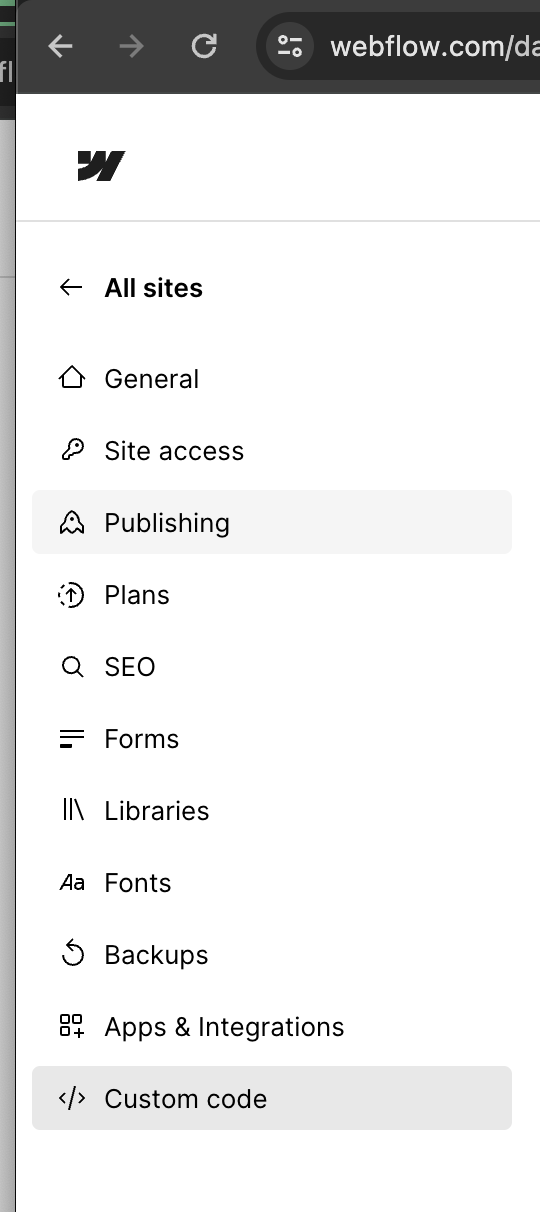
- From your webflow designer click on the Webflow icon at the top left

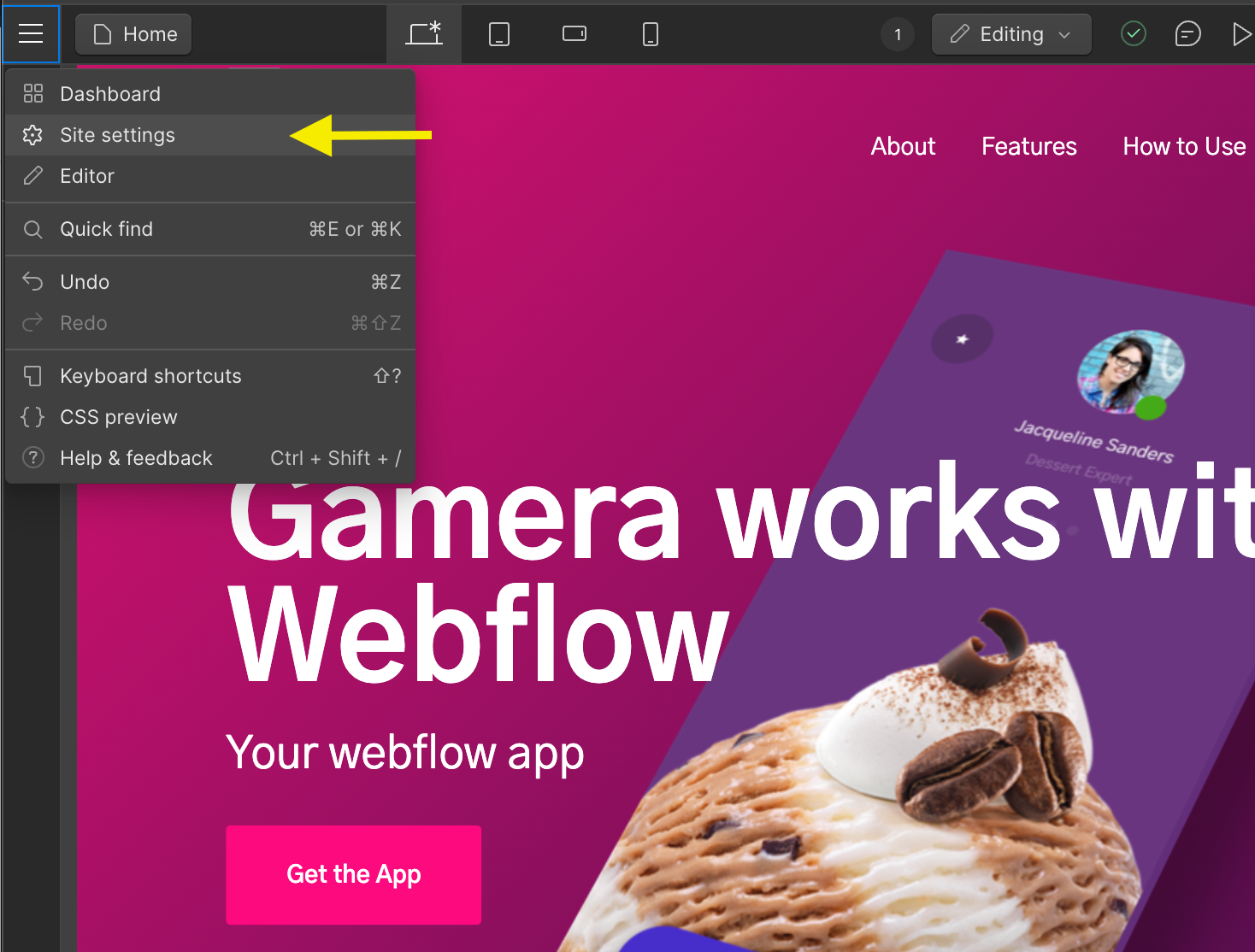
- From the dropdown menu select
Site Settings
- From the Site Settings menu select
Custom Code
- Add your tracking code as shown below in the
Head codesection in webflow - Click
Save changes
Custom Domain Tracking Code
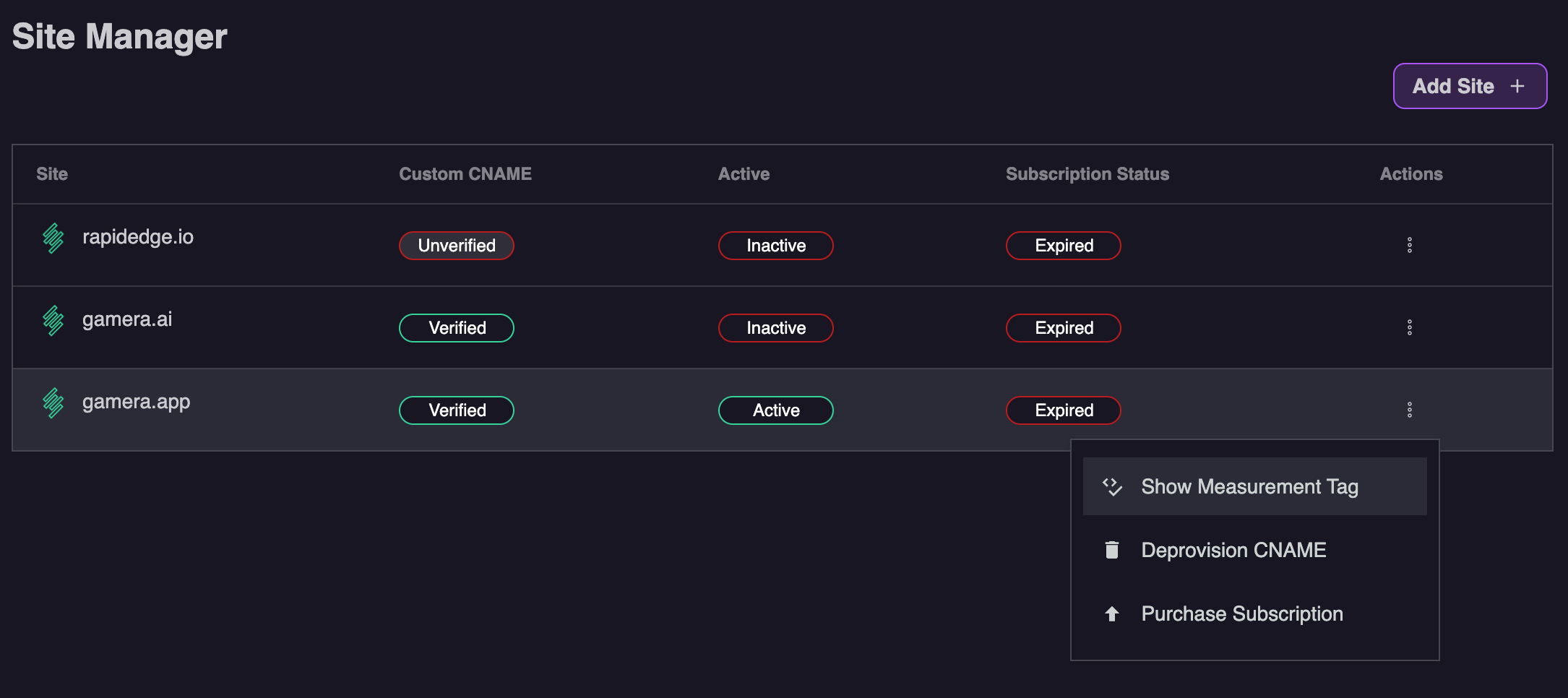
If you are using a custom domain, you can find the correct tracking code in the Gamera Site Manager. Simply select the Show Measurement Tag option from the action menu 
Gamera Hosted Tracking Code
If you are not using a custom domain, you can use the tracking code below. Note please ensure your replace mysite.com with the domain name of your site
<script id="__gamera__" src="https://metrics.rapidedge.io/gamera.js?domain=mysite.com" async></script>IMPORTANT
Be sure to replace mysite.com in the example above with the proper domain of the site you will be tracking
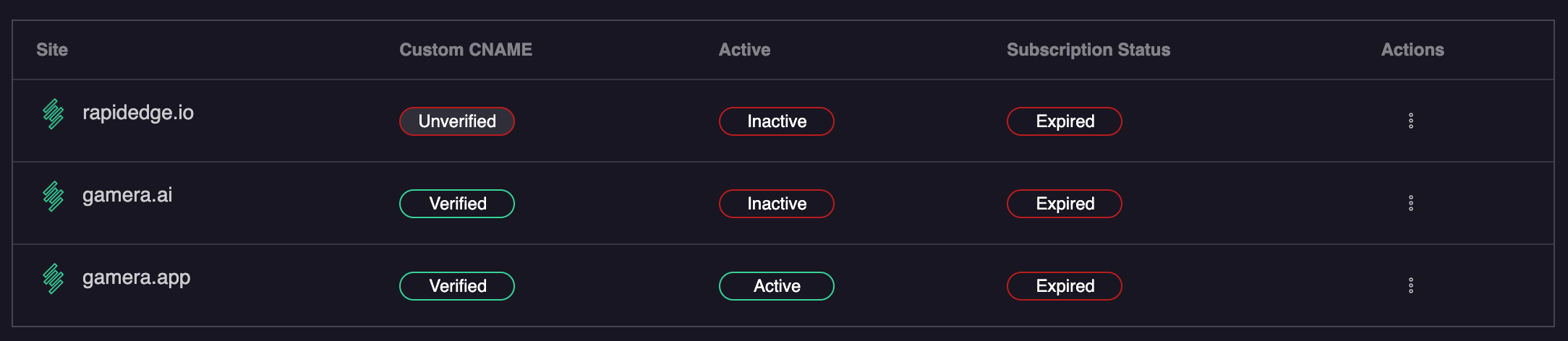
After about 10 minutes we should start to see data from your site. As soon as we see data you will see the site status turn to Active in the Site Manager section of the Gamera portal as shown below: